開發一個網站,架設路由是一定不可能少的,所以這篇就格外重要,我們趕快來看看吧!!
我們在新增專案實有透過CLI來安裝路由,安裝的方法我就跳過了,起手我們先定義路線吧。
路由的路線裡面有些設定:path:設定路由的路徑name:路由的名稱component:路由對應到的元件redirect: 設定重新轉向路徑meta: { requireAuth: true }: meta為路由元訊息,requireAuth是指是否需要驗證自定義參數childern: 為該路由的子路由hidden: 白話來說就是透過 hidden 的值判斷是否渲染該路由入口的開關而已
const routes = [
{
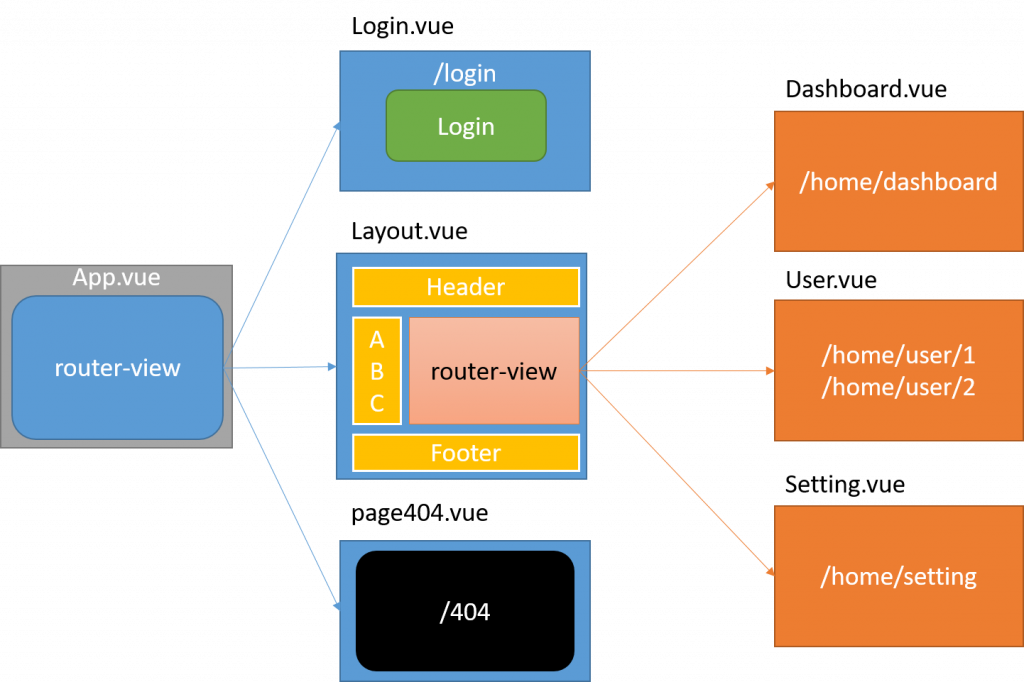
path: '/login',
name: 'Login',
component: Login
},
{
path: '/',
name: 'redirect',
redirect: '/home/dashboard'
},
{
path: '/home',
component: Layout,
meta: { requireAuth: true },
childern: [
{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/Dashboard.vue')
},
{
path: 'user/:userId',
name: 'User',
component: () => import('@/views/User.vue')
},
{
path: 'setting',
name: 'Setting',
component: () => import('@/views/Setting.vue')
}
]
},
{
path: '/404',
name: '404',
component: () => import('@/components/Page404'),
hidden: true
},
{
path: '*',
redirect: '/404',
hidden: true
}
]
通常路由會根據 / 後的字串匹配所有路線 path 的字串,當想捕獲任意路徑,我們就可以使用通配符*,
這通常用於當client端路由錯誤時,重新導向 404 page。
{
path: '*',
redirect: '/404',
hidden: true
}
設定完路線,我們該來把路由設置一個顯示的出口吧,也就是router-view,我們也可以在標籤上使用name,name屬性會負責渲染相對設定組件,範例在這邊。
// App.vue
<template>
<div id="app">
<router-view></router-view>
<router-view name="a"></router-view>
<router-view name="b"></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
作法跟href一樣,類似<a href="/home/dashboard"></a>
<router-link to="/home/dashboard">儀錶板</router-link>
使用具名路由
你要用name屬性來匹配也是可以,畢竟陳時中部長也說口罩要實名制(誤
要有個認知:
1.name屬性值必須唯一,VueRouter才能打到相對應的路徑
2.VueRouter是以name找到相對應路徑,渲染其元件,所以網址也是顯示path的路徑,而非name的屬性值
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
你可能看過Location.replace(),現在教你Vue Router正確的用法
this.$router.push('/login')
this.$router.push({ path: 'login' })
this.$router.push({ name: 'user', params: { userId: '123' }})
this.$router.push({ path: 'user', query: { userName: 'Vince' }})
注意:如果提供了path,params會被忽略
const userId = '123'
this.$router.push({ name: 'user', params: { userId }}) // -> /user/123
this.$router.push({ path: `/user/${userId}` }) // -> /user/123
// params會被忽略
this.$router.push({ path: '/user', params: { userId }}) // -> /user
router.replace:
跟router.push很像,唯一不同是,它不會向history添加新記錄,而是跟它的方法名一樣替換掉當前的history記錄。router.go:
這方法須帶入一個整入,等於是點擊瀏覽器的上一頁下一頁
this.$router.go(1)
this.$router.go(-1)
今天就先上到這邊,明天我們繼續講路由唷!!
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
